UI UX עבור מערכת SaaS בתחום משאבי אנוש
Remote UX and Product Designer

התחלתי כ-UI כחלק מצוות שמטרתו לסדר את ספריית הקומפוננטות למופת. בהמשך עשיתי יותר ויותר מחקר UX – בעיקר מחקר בסט פרקטיסס במטרה לפתח פיטצ'ר זה או אחר.
מספרת בקצרה על
1. אתגר לא צפוי ביצירת תפריט צד.
2. אפיון ועיצוב פיצ'ר ה SCHEDULING, שירות חדש שתוכנן בפנדולוג'יק.
3. אפיון ועיצוב התת סטטוס לצד הסטטוס במספר מקומות שונים במערכת.
4. תודות
5. מה אימצתי להעשרת מתודולוגיית העבודה שלי
6.2022 – 6.2023
בואו נתחיל

1. יצירת תפריט צד לעמוד הדוחות אנליטיקס
זה היה מסוג הפרויקטים שבעת מסירת הבריף האווירה היא שזה אגוז קל לפיצוח.
סה"כ לייצר תפריט צד במערכת עם חוקים ברורים וסיפריית קומפוננטות מסודרת.
אממה כמו שלא פעם קורה העניינים מסתבכים.
האתגר
לעצב תפריט משני בעמוד הדוחות.
1. ליצור היררכיה ברורה בתוך התפריט ובהתייחס לשאר הכותרות בעמוד.
2. לשמור על השפה העיצובית תוך כדי להציע שיפור לשדרוג הUI לשם שיפור רמת האקססביליות.
3. להציע חוקי אינטראקציה שיתאימו לדפוסי ההתנהגות הקיימים בעולם ובמערכת של פנדולוג'יק.
התהליך
אחרי שהציעו והצעתי כמה פתרונות
התמקדו בלתת הצעות לשיפור האקססביליות – התמקדו בעיקר בצבע הכפתור במצב ACTIVE.
אבל משהו לא הסתדר – ניסו רקע לתפריט המשני כזה וכזה – שיפרו את הטיפוגרפיה ועדיין משהו לא עבד.
די מהר הבנתי שיש מורכבות מעבר לבריף שניתן לי שגורמת לנו ללכת במעגלים.
לכן, מיפיתי את המורכבות – מה שחשף את המשהו הזה שלא הסתדר
אני והצוות הבנו שיש צורך בהיררכיה יותר ברורה.
מכאן הגענו לפתרון
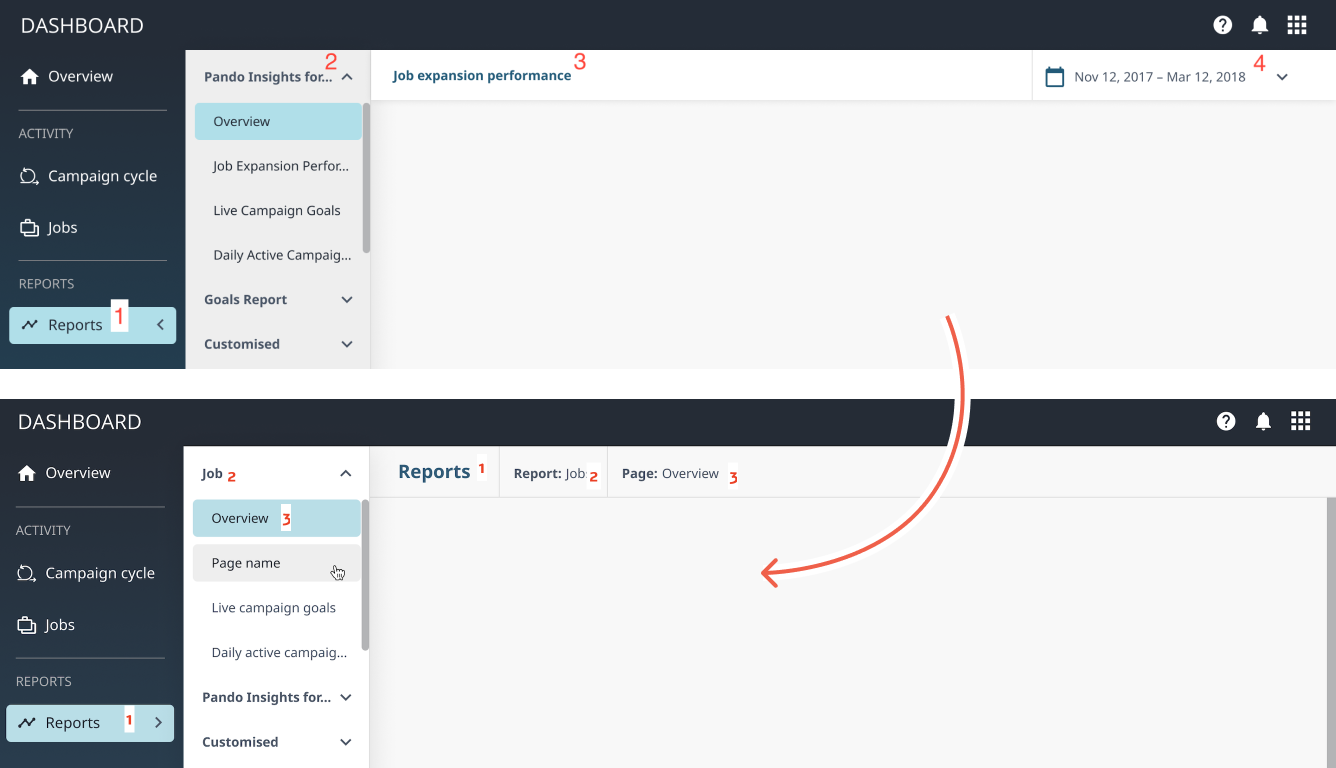
הפתרון
ההיררכיה הנכונה
התאפשרה כאשר שינינו את צבע הרקע של ה PAGE TITLE להיות בגוון העמוד ולא לבן עם צל.
1. כותרת העמוד REPORTS – היו כמה גרסאות מהם נבחרה הגרסה שהכי מתאימה לשאר המערכת
הכותרת תופיע ב PAGE TITLE בסגנון כמו בכל שאר העמודים ותופיע בסרגל הניווט הראשי.
2. שם הדוח יופיע בסרגל הניווט המשני וגם ב PAGE TITLE
3. שם העמוד בדוח יופיע בסרגל הניווט המשני וגם ב PAGE TITLE
4. אין חותמת זמן ואין כותרות אחרות ב PAGE TITLE.
כמובן שהפתרון כלל התאמה אורגנית לשאר המערכת
הגדרת אינטראקציות שתואמות התנהגות אחרת במערכת וקונבנציות מוכרות בתחום.
והכנה נקייה וברורה למתכנתים.
מה אפשר לקחת מהפרויקט
1. לעצור רגע ולהגיד היי האתגר לא מוגדר מספיק טוב – יאללה מיפוי ודיוק (כלומר אף פעם לא לקחת את ה REQUIREMENTS כה"תנ"ך" תמיד להפעיל את סעיף 3 👇)
2. לראות מה יש ומה קיים בעולם ולהתאים את מה שצריך למערכת המורכבת עליה אתם עובדים עכשיו.
3. לשאול את השאלות הנכונות critical thinking למה ולמה (מדוע ובשביל מה)!

2. אפיון ועיצוב פיצ'ר ה SCHEDULING שירות חדש שתוכנן בפנדולוג'יק.
בפנדולוג'יק מתייחסים מאוד ברצינות לעבודת ה UX וה UI. לכל פיצ'ר חדש יש זמן DISCOVERY
זמן מחקר ו WIREFRAMES חקר משתמשים ועוד. כל תהליך העבודה מסודר ב MONDAY ככה שכל איש צוות יודע מה תפקידו וכל מנהל צוות יודע איפה הפרויקט עומד.
ולכן היה ממש כיף להשתלב בעבודה על הפיטצ'ר החדש הזה
האתגר
1. LAYOUT – מה הכי חשוב, מתי חשוב לראות את זה ובאיזה קונטקסט?
2. התנהגות – קשור לשאלות מסעיף אחד ולדפוסי התנהגות (אתגר הגדרת השילוב של בסט פרקטיסס ושל דפוסי התנהגות קיימים במערכת)
3. סטיילינג ובכלל עיצוב UI – האתגר לעשות את זה מדויק מבחינת יוזביליות וסגנון קיים.
4. מה להשאיר מהקיים ואיך לחדש – קשור לסעיף 3 ולשאלה איך להביא חדשנות בצורה אורגנית.
התהליך
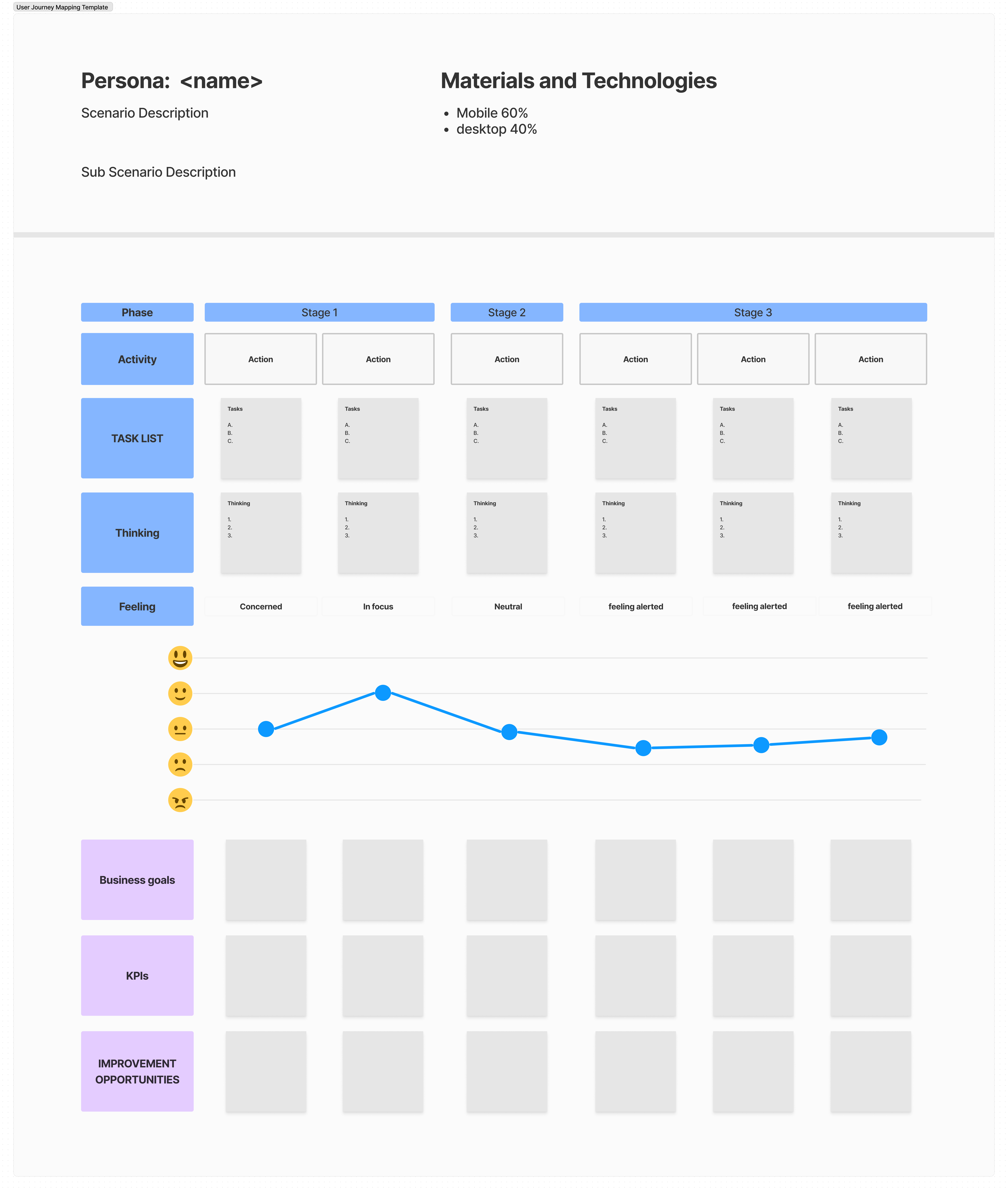
1. בשביל לענות על שאלות האתגר התחלנו ממיפוי USER JOURNEY של שתי פרסונות. השתמשתי בניסיון שהיה לי במיפוי מסוג זה ובנינו את התבנית שמתאימה לנו.
אני מיפיתי פרוסונה A ואת פרסונה B עשתה מעצבת אחרת בצוות. וכמובן שהיה ביננו מפגשי סיעור מוחות משותפים בנושא ביננו ובין ה PM וצוות הפרוייקט ממעבר לים.
2. שלב חשוב לפני ההצעות ה LOW FIDELITY DESIGN היינו מיפוי הסטטוסים וה-EVENTS של כל סטטוס.
כמו שראינו מהאתגר הקודם – מאוד חשוב להבין ולעשות תרשים של מה שיש. ולשמחתי מפרויקט לפרויקט אני משכללת את יכולות המיפוי הזה.
3. מחקר – נעשה כעבודת צוות גם. לראות מה קיים ואיך זה משתלב למסע של המשתמשים שלנו.
4. בניתי פרוטוטייפ – דרך בדוקה לזיהוי פערים ותתי אתגרים.
מה אפשר לקחת מהפרויקט
1. כשעושים עבודת הכנה כמו שצריך ההחלטות העיצוביות הרבה יותר מדויקות.
2. אין על פרוטוטייפ זה כמו להוריד עיצוב לדפוס מיד רואים את כל הפערים והתקלים.
3. אפיון ועיצוב התת סטטוס לצד הסטטוס
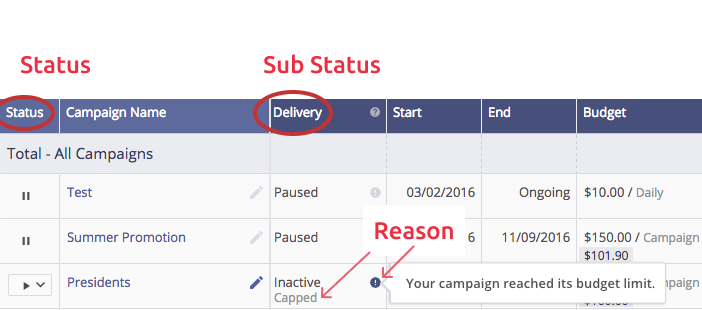
פנדלוג'יק כל הזמן מייעלים את השירות שלהם ואחד ההתייעלות דרש לצלול לתוך נושא הסטטוסים. נוצר צורך לעדכן את צורת הצגת הסטטוס והסיבה לסטטוס ולתת-סטטוס במקומות שונים במערכת.
האתגר
1. איך חברות אחרות מציגות את הסטטוס והסיבה לסטטוס? מה קורה כשיש תת סטטוס וגם את הסיבה אליו צריך להציג במצבים מסוימים.
2. איך נציג את זה בעמודים שונים במערכת, בראש העמוד ובטבלה.
3. תת מחקר – השוואה בין חצים שונים לאלמנטים שפותחים תפריט לעומת אלמנטים שחושפים עוד מידע – איך כדאי ליישם אצלנו.
4. איך לשמור על קונסיסטנטיות בעיצוב ובהתנהגות מצד אחד ומצד שני איך לבדל בעיצוב אלמנטים עם תפקידים שונים.
התהליך
1. קריאת מאמרים – בדיקת קונבנציות ובסט פרקטיסס.
2. איסוף רפרנסים – לראות מה אחרים עשו – חברות גדולות שגם משתפות אונליין בספריות הDSM שלהן.
3. לשוחח עם קולגות בפורומים שונים בנושא.
4. כן אפשר להשתמש בקסמי ה IA אבל בינתיים עדיין בערבון מוגבל
5. חיפוש מחקרים בנושא של מכונים או אוניברסיטאות.
הנה דוגמית מהמחקר שעשיתי, חברה שמציגה את הסטטוס, התת סטטוס והסיבה לתת סטטוס בטבלת הקמפיינים.
מה אפשר לקחת מהפרויקט
1.להגדיר שאלת מחקר מדוייקת קריטי למחקר יעיל.
2. לאבחן שיטות פתרון שונות עם דוגמאות ולהכין הסבר מתומצת ומובן חשוב כדי להציג לצוות ולמנהלי מוצר.
3. יש להשתמש ב CRITICAL THINKING כך שיהיה אפשר לדיון במחקר ולהגיע למה לעשות הלאה
4. טוב לבקש עזרה ועצה מקולוגות מאפשר צמיחה והרחבת נקודות מבט.
קראתם והגעתם עד לכאן
ואוו זה אומר שיש סיבה להתקשר
054818315
4. תודות
ניהול הצוות שנעשה בידיה של דפנה היה נהדר.
דפנה ידעה לכוון לצורת עבודה יעילה.
דפנה היא מנהלת בחסד בעלת GROTH MINDSET
כל דיילי איתה הרגיש טוב וכולם יצאו ממנו עם רוח במפרסים מוכנים ויודעים מה לעשות היום.
הכל היה מסודר מתועד ומתוקתק. באמת תענוג.
מודה לך דפנה על כל ההזדמנויות שנתת לי
לוקחת אותם בשתי הידיים כדי ללמוד ולצמוח הלאה
חייבת לציין שכל מי שעבדתי איתו בפאנדלוגיק היה אדם שכיף לעבוד איתו. וזה ממש לא מובן מאליו.
5. מה אימצתי בתור UXרית ופרודקט
למדתי שלחקור כדאי בחמישה מסלולים במקביל:
1. קריאת מאמרים
2. לראות מה אחרים עשו – חברות גדולות שגם משתפות אונליין בסיפריות הDSM שלהן.
3. לשוחח עם קולגות בפורומים שונים בנושא.
4. כן אפשר להשתמש בקסמי ה IA אבל בנתיים עדיין בערבון מוגבל
5. חיפוש מחקרים בנושא של מכונים או אוניברסיטאות.
כמובן שאני מאמינה גדולה במחקר משתמשים
שיחות איתם ובדיקות שמישות אבל זה לא היה חלק מתפקידי בפאנדולוגיק.
נהנתי מאוד למפות USER JOURNEY כשעבדנו עם הצוות על פיטצ'ר חדש.
זכיתי לכתוב את ה PBI הראשון שלי ותרגלתי עבודה מול מתכנתים.
והאמת אחד הדברים שהכי התרשמתי מהם זה עבודת הצוות בפאנדולוגיק.
עיצוב UI עבור מכשיר רפואי קטן, עבור גיל הזהב. בהמשך עבודת UX נקודתית. עבודת צוות עם מרסל מPRODUX החלק שלי היה ה UI וה UX של ה UI, שיתמוך בצורה מיטבית ויתרום בתהליך התרפיה של משתמשים בגיל הזהב, על גבי מסך קטן. [...]
UI UX עבור מערכת SaaS בתחום משאבי אנוש Remote UX and Product Designer התחלתי כ-UI כחלק מצוות שמטרתו לסדר את ספריית הקומפוננטות למופת. בהמשך עשיתי יותר ויותר מחקר UX - בעיקר מחקר בסט פרקטיסס במטרה לפתח פיטצ'ר זה או אחר. מספרת בקצרה על 1. [...]
אפיון ועיצוב פיצ'רים למערכת B2B2B ולמוצר דיגיטלי, מעולמות הפיתוח הבנת מערכת וחברה במהירות ולעומק בתור UX and Product Designer טיפלתי בשלושה פיצ'רים מקצה לקצה ועזרתי בעוד פיצ'ר אחד וחצי. מפרקת כל פרויקט לרקע, אתגרים, תהליך, פתרונות ותובנות 1. אפיון ועיצוב פיצ'ר Custom Roles 2. [...]